Brilliant Tips About How To Build Interactive Website

All this taken together will help you create truly interactive websites for education purposes.
How to build interactive website. Our dedicated website experts are always ready to help you. Make sure you are following the latest ones. We’ll guide you through the step.
The process must be strategically planned to create interactive content using the most appropriate tools. Internet trading can be a risky affair for beginners, especially those who are not aware of technology and how to use it in the right way. Acquiretokeninteractive has one specific optional parameter that can specify, for platforms that support it, the parent ui.
13 elements of a successful interactive website design 1. Up to 20% cash back 1. Consider the tonal contrast of your site and make sure it’s both related to your context and pleasant to the eye.
Encourage the users’ feedback on your site. Students will learn to build interactive web pages using javascript language and document. There is no denying that social media marketing can give you the visibility like no other.
Watch our short intro video and learn more about using html, css, and javascript to create engaging websites. And it’s never too late, though, if you have a webpage. Ad we rank the very best website builders of 2022.
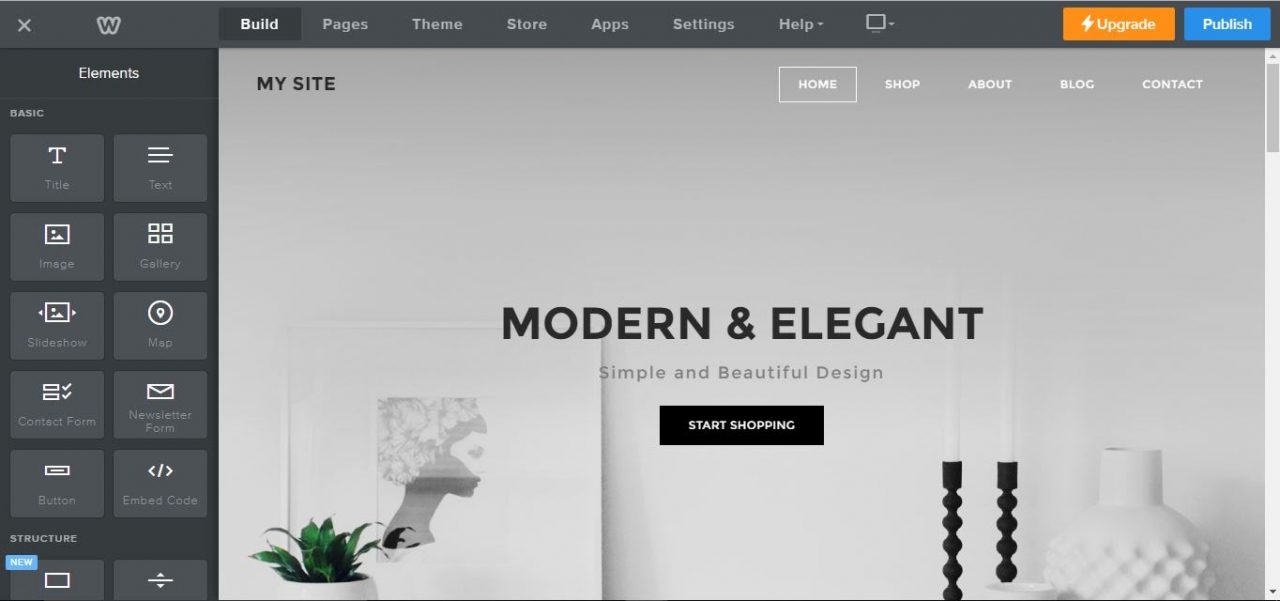
How to make an interactive website 1. To simply develop interactive digital websites, there are quite a plethora of interactive digital builders to pick from. Best platforms to create the site of your dreams.
The ui is important because it's interactive. Interactive website design is crucial for boosting key performance indicators and ensuring visitors have a positive experience with your brand. Use diagrams for the purpose.
Learn how to make your wordpress website more interactive by using motion effects in elementor. To build an interactive website, ensure the information on your site is organized in a way that makes sense to visitors. Why does your company need to produce interactive content?
Implementing a dynamic website design boosts users first impression of your site since 94% of all first. The ability to convey complex information, streamline content management and manipulate the data are all useful but they can come at a price. The design of your website is one of the most important factors for adding interactivity to your website strategy.
In this tutorial, we demonstrate how you can set up amazing m. Learn how to bring javascript and html together with the script tag and the dom model. Webstarts is everything you need to make an interactive website, all in the cloud.

![15 Of The Best Interactive Websites [+ How To Make Your Own]](https://blog.hubspot.com/hs-fs/hubfs/Interactive%20website%20Fern%20displays%20animated%20text%20and%20GIFs%20as%20readers%20scroll.jpg?width=650&name=Interactive%20website%20Fern%20displays%20animated%20text%20and%20GIFs%20as%20readers%20scroll.jpg)
![7 Amazing Interactive Websites [+ How To Build Yours]](https://alvarotrigo.com/blog/assets/imgs/2022-08-01/zwift-interactive-website.jpeg)






![15 Of The Best Interactive Websites [+ How To Make Your Own]](https://blog.hubspot.com/hs-fs/hubfs/Google%20Drive%20Integration/Draft%20-%20Interactive%20Websites-4.jpeg?width=650&name=Draft%20-%20Interactive%20Websites-4.jpeg)
![15 Of The Best Interactive Websites [+ How To Make Your Own]](https://blog.hubspot.com/hs-fs/hubfs/Interactive%20website%20Whiteboard%20displays%20a%20digital%20portfolio%20collage%20that%20readers%20can%20click%20on%20to%20view%20individual%20projects%20.jpg?width=650&name=Interactive%20website%20Whiteboard%20displays%20a%20digital%20portfolio%20collage%20that%20readers%20can%20click%20on%20to%20view%20individual%20projects%20.jpg)